Design Terminology

We all know graphic design is such an important part of your marketing and branding. But understanding graphic design terms can sometimes feel like learning a new language with all the lingo that’s not common in everyday conversations. We’ve created a list of terms to help build your graphic design vocabulary and talk the same language as designers!
Typography
Typography is the art of arranging type elements in attractive ways.
Font types
A font is a set of typography that is a specific style and size. Most people are familiar with fonts because we can change them easily within standard office programs, such as Microsoft Word and Outlook. Within fonts, there is a huge variety of options. Here are a few of the more common ways we describe font characteristics.
Serif
A serif is the little strokes or curves at the ends of letters. Two common serif choices are Times New Roman and Georgia.
Sans-serif
Sans means “without.” A sans serif font has no serifs. Common sans serif are Arial and Helvetica.
Script
Script typefaces resemble cursive handwriting and can appear more polished or casual depending on the details. Script examples include Leckerli One and Good Vibes.
Slab serif
A typeface with thicker, blockier serifs, very commonly used in headlines and titles, but rarely in body copy. Common fonts include Archer and Rockwell.
Font spacing
Within a chosen font, designers can make adjustments to make it look just right within a specific placement or for a specific medium. These are the most common spacing terms.
Kerning
Kerning is the adjustment of space between specific characters in a font, which helps you to create proportional and balanced typography.
Leading
Pronounced “ledding,” leading is the space between two lines of text, also known as line height.
Tracking
Tracking is similar to kerning in that it refers to the spacing between letters or characters. However, instead of focusing on the spacing between individual characters (kerning), tracking measures space between groups of letters. Tracking affects every character in the selected text and is used to change its overall appearance.
Lorum Ipsum
Lorem ipsum is also known as dummy text, and it’s placeholder text that will be swapped out later with actual copy. (Want to learn more about how lorum ipsum became the preferred text? Check out this YouTube video.)
Alignment
The lining up of elements to achieve balance, order, and a more logical layout. There are also four common types of typographical alignment – center, left, right, and justified, each with their own time and place for application.
Orphans and Widows
This design term, refers to the words or short lines that appear by themselves at the top or bottom of a column of type. It’s always a good (and easy) idea to check over your body copy before finishing up, and manually removing these when they appear. Can adjust the tracking to fix this as well.
The Web
Below the Fold
Refers to the area of the page that a suer must scroll to see.
Resolution
The number of dots per inch, 72 dpi for web, 300+ dpi for print.
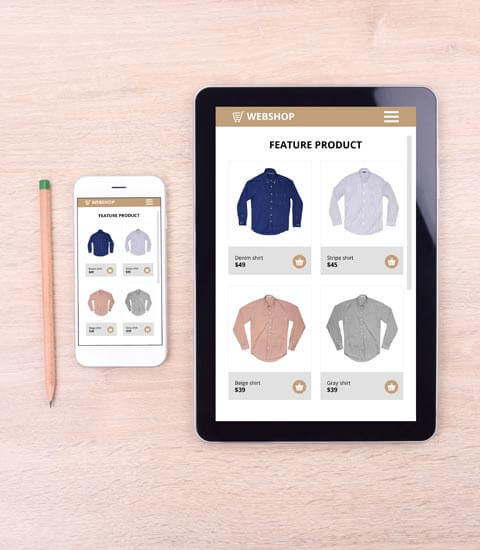
Responsive
A web design that adjusts the layout for different screen sizes
Web Colors
Colors used on the web, represented by 6-digit hexadecimal codes.
Web Safe Fonts
Fonts that most users likely have, like Arial, Georgia or Times.
Effects
Palette
The range of colors used in a design. These are colors that work well together and are often aesthetically pleasing.
Hue
A hue is a way to describe a color and can be any color on the color wheel. Red, blue, and yellow are all hues.
Tint
Tints are created when you add white to any hue on the color wheel.
Opacity
Opacity enables us to make an element of a design transparent. The lower the opacity, the more transparent an element is. For example, 100% opacity means an object is solid.
Gradient
A gradient is a gradual change from one color to another, or a color fading into transparency. Two common types of gradients are the linear gradient where each color sits on the opposite side of the frame, and a radial gradient where one color sits in the middle, and another at the edge.
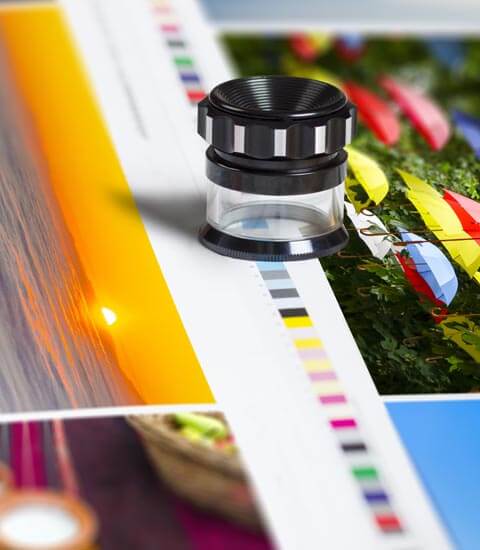
Color
We don’t need to tell you color is important in graphic design, but you may be surprised to see there are so many different words to describe color. If you’re interested in the meaning behind colors, check out this blog from 2019.
RGB
RGB stands for red, green, blue, and is a color model that is used for on-screen purposes, such as a computer or television.
Pantone®
The Pantone Matching System (PMS) is a standardized color reproduction system. Every hue is given a number, making it easy for people to reference and reproduce the same colors.
CMYK
CMYK is a 4-color printing process made up of cyan, magenta, yellow, and key (black). CMYK colors begin as white and then get darker as more colors are combined.
Hex Code
A six-digit code that represents a specific color, often used in computer design programs and online.
Monochromatic
A monochromatic color palette uses one single color.
Grayscale
This term refers to a color palette that only uses black, white, and shades of gray in between.
Duotone
A method of printing an image using two colors, usually black and a spot color.
Design Terms and Techniques
There’s a lot more to design terminology than just typography and colors. Here are a few more we think are key to know.
Scale
The size of one object in relation to another design element. Extreme differences in scale can draw attention and create drama.
Aspect Ratio
An aspect ratio is a proportional relationship between an image’s width and height. Essentially, it describes an image’s shape.
White Space
White space, also known as negative space, refers to the area of a design left blank. It’s the space between graphic elements, images, copy, and anything else on the page.
Grid
A series of intersecting vertical, horizontal, angular or curved lines used to organize graphic elements on a page.
Mock-Up
A real or digital proof or model used to test early design ideas and see how they could look in the real world.
Need some help with graphic design?
Luckily, you don’t need to know much about design. PMD Group offers design assistance on a project-by-project basis, hourly, or on-going retainer. Our award-winning design team is ready to help with your next project! Contact us for more information.